カラーパレットサイトで配色を楽しくしよう
デザインコンビビアの飛鳥井です。どんな配色にしようか迷ったり困ったりするのはデザイナーだけでは無いと思います。スライド配色どうしようとか、企画書ではどうしようとか、お店に掲示する案内や、チラシとかも。配色に困った時簡単に色が決められるツールが世の中には沢山あります。僕が気に入っているのでその一つをご紹介します
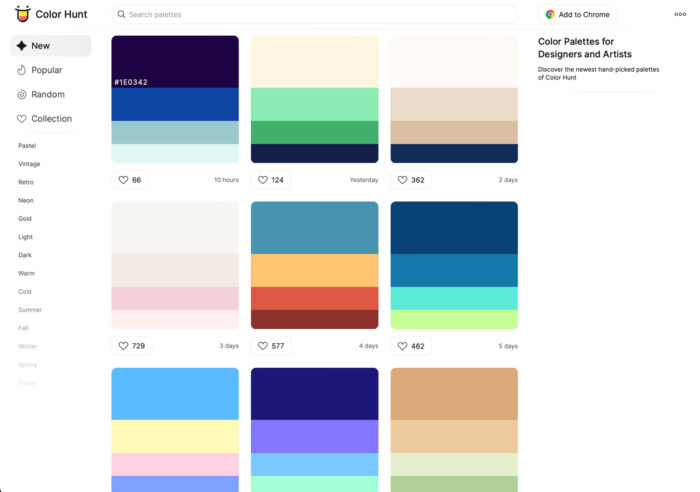
「Color Hunt」
良い感じの4色の配色パターンがパレットになって表示されます
僕はこれ 気に入っていて使っています

キーワードでグループ分けされていて
4色配色のパレットを沢山見ることができます
僕はこのサイトの配色を参考にしたりしています

使い方としては、「New, Popular, Random」をクリックすると
最近登録されたもの、よく使われるもの、ランダムと表示できます
「Collection」はお気に入りしたものが保管されるようです(僕はまだ使ってないです)
あとは、ジャンルが左にずらっと並びますので
そこから、自分が思うのに近いものを選ぶといいと思います
ちょっと選んでみましょう
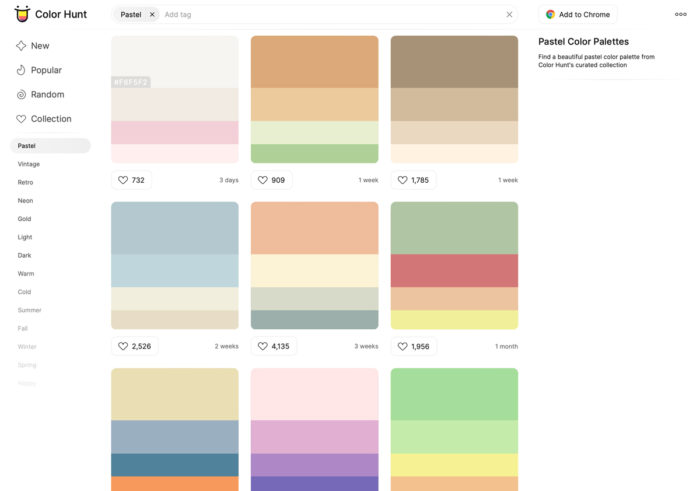
「Pastel」をクリックしてみると淡い色の綺麗な配色が

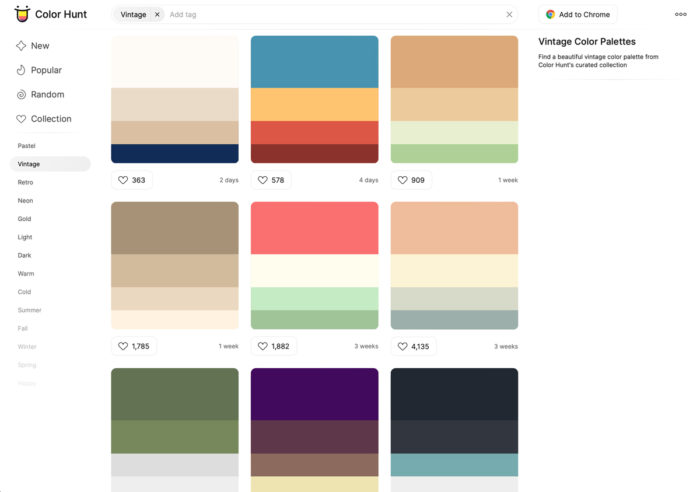
「Vintage」いいですね。渋いです

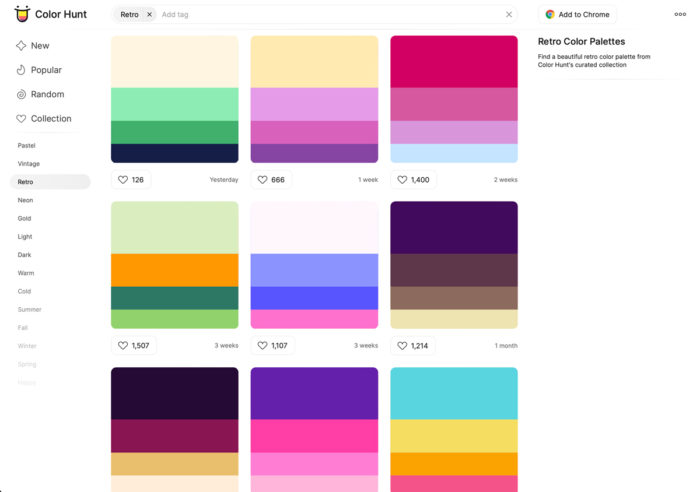
「Retro」懐かしい雰囲気です

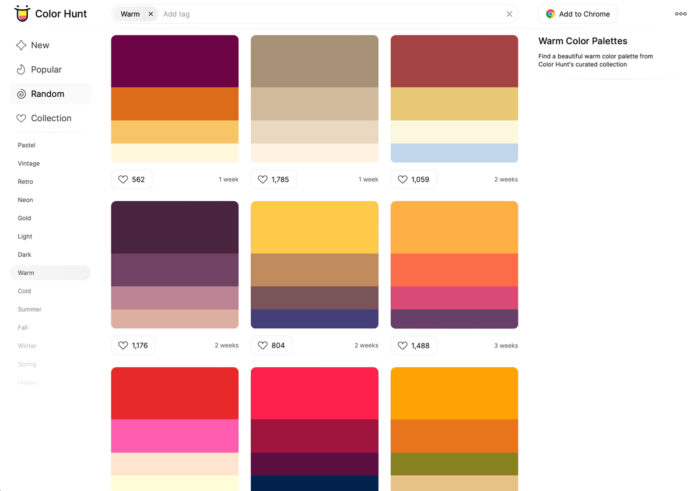
「Warm」確かに暖かい感じ

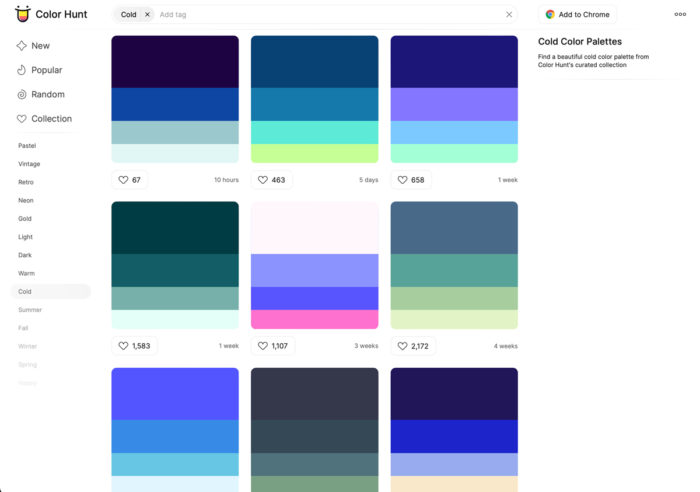
「Cold」寒く感じますね

他にも「春夏秋冬」や「Happy」のような感覚的なジャンルも
こんな感じで使えるのです
こちら Google Chromeのプラグインもあるそうなので
登録してみると便利かもしれませんよ
配色って、人によってクセがあると思うのですよね
自分もそうなので よくわかります
でも、こうしたカラーパレットを使い
自分にない感覚をインプットしていくと新しい発見があると思います
配色は、webで使える16進数のカラーコードとRGBのカラーコードで表示されます
印刷物制作をしているデザイナーはCMYK(インクによる印刷用のコード)に変換しなくてはなりません
そして、その際に失われる色の領域というのがあります
これが、少し困るところなのですが
雰囲気を感じるというか インプットするというか
そうした使い方をしているので イメージを掴むのにはちょうど良いかなと思っています
CMYKカラーよりも色の領域が広いので そこでイメージ膨らますことができます
実際にはこれを参考にしつつ 色決めしていったりしています
web関連だとそのままの色が使えるので便利だと思いますよ
気になる方はサイトへアクセスしてみてください
今回の記事は 普段よくつかっているサイトの紹介だけでした